HTML5 y CSS3

Dia a día son cada vez más los diseñadores y desarrolladores web que apuestan por HTML5 y CSS3,el porque? pues revisemos algunas de las muchas ventajas que tienen sobre sus predecesores a la hora de enriquecer las paginas web.
Nuevas propiedades CSS3
- Bordes: border-color, border-image, border-radius, box-shadow.
- Backgrounds: background-origin, background-clip, background-size, layering multiple background images.
- Color: HSL colors, HSLA colors, RGBA colors opacity.
- Texto: text-shadow, text-overflow.
- Interface: box-sizing, resize.
- Selectores: attribute selectors.
- Formatos: media queries, multiple column layout, speech.
Novedades en la estructura HTML5
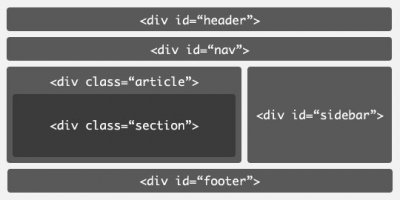
Hasta HTML 4, se creaban páginas que incluian estructuras comunes como headers, footers,columnas y era común usar divs para darles una id descriptiva o clase.
Entonces la estructura de nuestro sitio quedaba mas o menos asi:

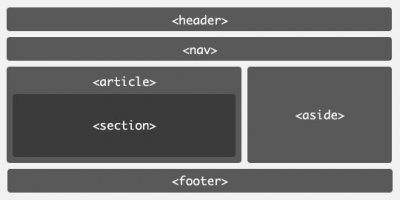
Como el uso de divs era muy común porque HTML 4 carece de la semántica necesaria para describir estas partes de manera específica, HTML 5 soluciona esto incluyendo nuevos elementos que representan cada una de las diferentes secciones de un sitio.